WooCommerce
Na tej stronie znajdziesz instrukcję jak krok po kroku osadzić Pixel na sklepie używającym platformy WooCommerce
Krok 1 - Edycja motywu
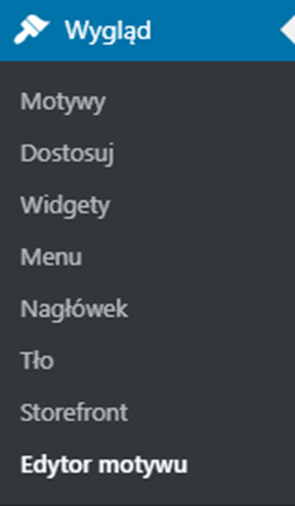
Po zalogowaniu się przejdź do sekcji Wygląd i wybierz Edytor motywów.

Krok 2 - Edycja nagłówka
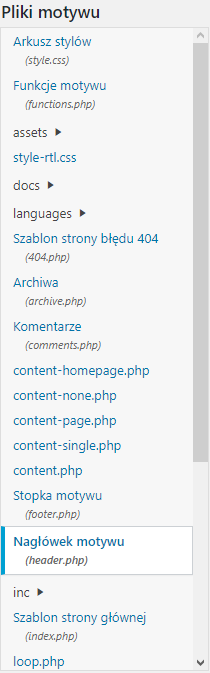
W pasku z prawej strony z plikami motywu znajdź opcję zawierającą header.php.

Krok 3 - Wybór miejsca osadzenia
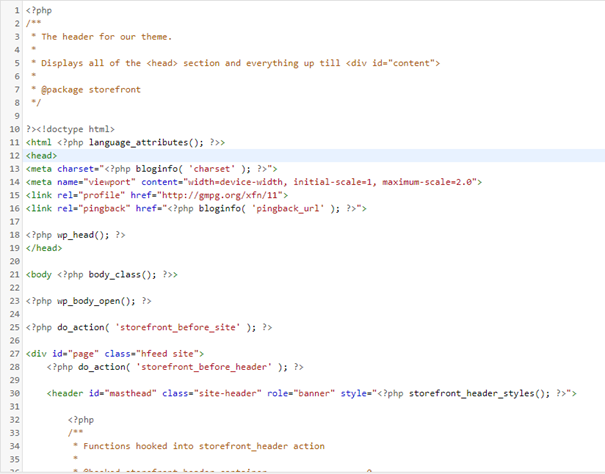
W zawartości wybranego pliku, gdzie wyświetlany jest kod, znajdź sekcję <head>.

Krok 4 - Dodanie skryptu
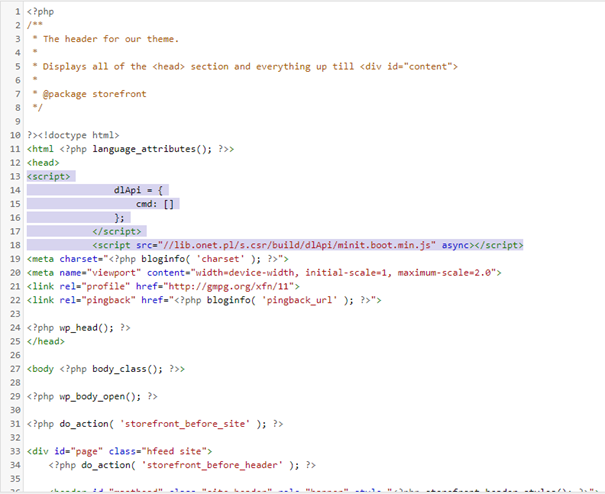
Wklej w sekcji <head> skrypt MasterTag.

Krok 5 - Zapisanie zmian
Zapisz zmiany wybierając Zaktualizuj plik.
Krok 6 - Weryfikacja poprawności osadzenia
Aby sprawdzić poprawność integracji, skontaktuj się z opiekunem z Ringier Axel Springer Polska.
Updated 5 months ago
