Presta Shop
Na tej stronie znajdziesz instrukcję jak krok po kroku osadzić Pixel na sklepie używającym platformy Prestashop.
Krok 1 - Instalacja HTML box
Aby szybko i bezproblemowo zainstalować piksel konwersji polecamy użyć darmowego modułu Prestashop HTML box
Krok 2 - Wybór modułu
Po jego prawidłowym zainstalowaniu w sekcji Ulepszenia wybierz Moduły, a następnie Module Manager.
Krok 3 - Konfiguracja HTML box
Znajdź HTML box na liście i wybierz Konfiguruj.

Krok 4 - Wybór przestrzeni
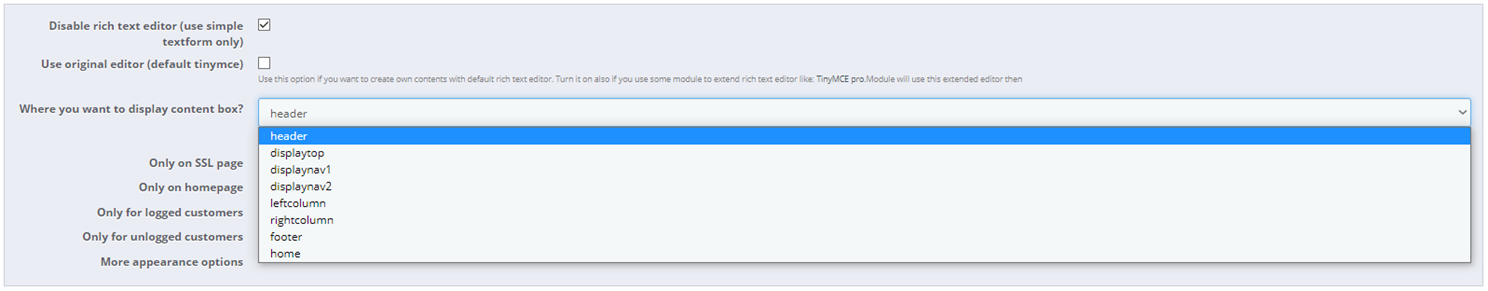
Z dostępnych przestrzeni wybierz header.

Krok 5 - Dodanie skryptu
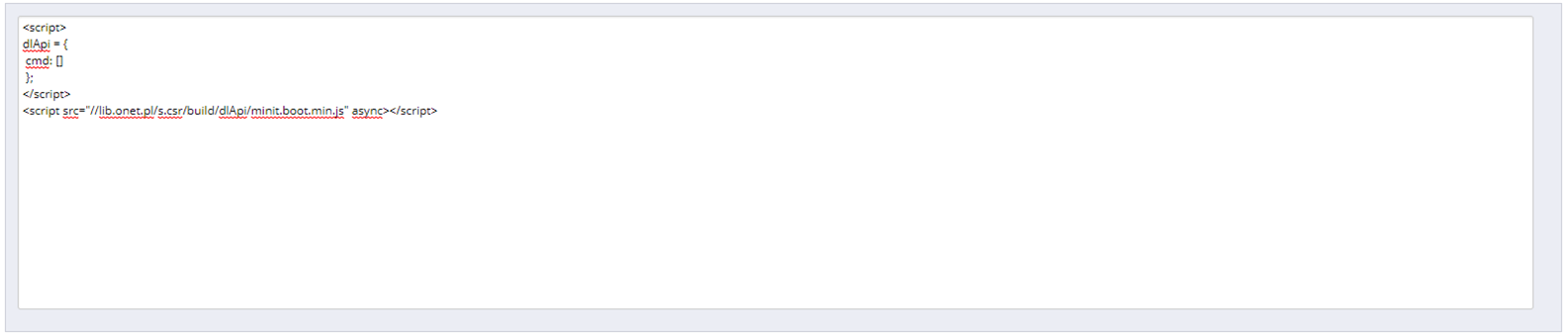
Wklej do niej skrypt MasterTag.
<script>
dlApi = {
cmd: []
};
</script>
<script src="https://lib.onet.pl/s.csr/build/dlApi/minit.boot.min.js" async></script>
Krok 6 - Zapisanie zmian
Zapisz zmiany wybierając Zapisz.
Krok 7 - Poproś o weryfikację
Aby sprawdzić poprawność integracji, skontaktuj się z opiekunem z Ringier Axel Springer Polska.
Updated 5 months ago
